Projektowanie stron w Warszawie to proces, który wymaga uwzględnienia wielu kluczowych aspektów, aby stworzyć funkcjonalną i estetyczną witrynę internetową. Przede wszystkim, ważne jest zrozumienie potrzeb klienta oraz grupy docelowej, do której strona ma być skierowana. W Warszawie, gdzie rynek jest bardzo konkurencyjny, istotne jest, aby strona wyróżniała się na tle innych. Kolejnym kluczowym elementem jest dobór odpowiednich technologii oraz narzędzi do tworzenia strony. Wiele firm korzysta z popularnych systemów zarządzania treścią, takich jak WordPress czy Joomla, które umożliwiają łatwe zarządzanie zawartością oraz aktualizacje. Ważnym aspektem jest również responsywność strony, co oznacza, że musi ona dobrze wyglądać i działać na różnych urządzeniach, od komputerów po smartfony. Nie można zapominać o optymalizacji SEO, która pozwala na lepszą widoczność strony w wyszukiwarkach internetowych.
Jakie trendy w projektowaniu stron są popularne w Warszawie
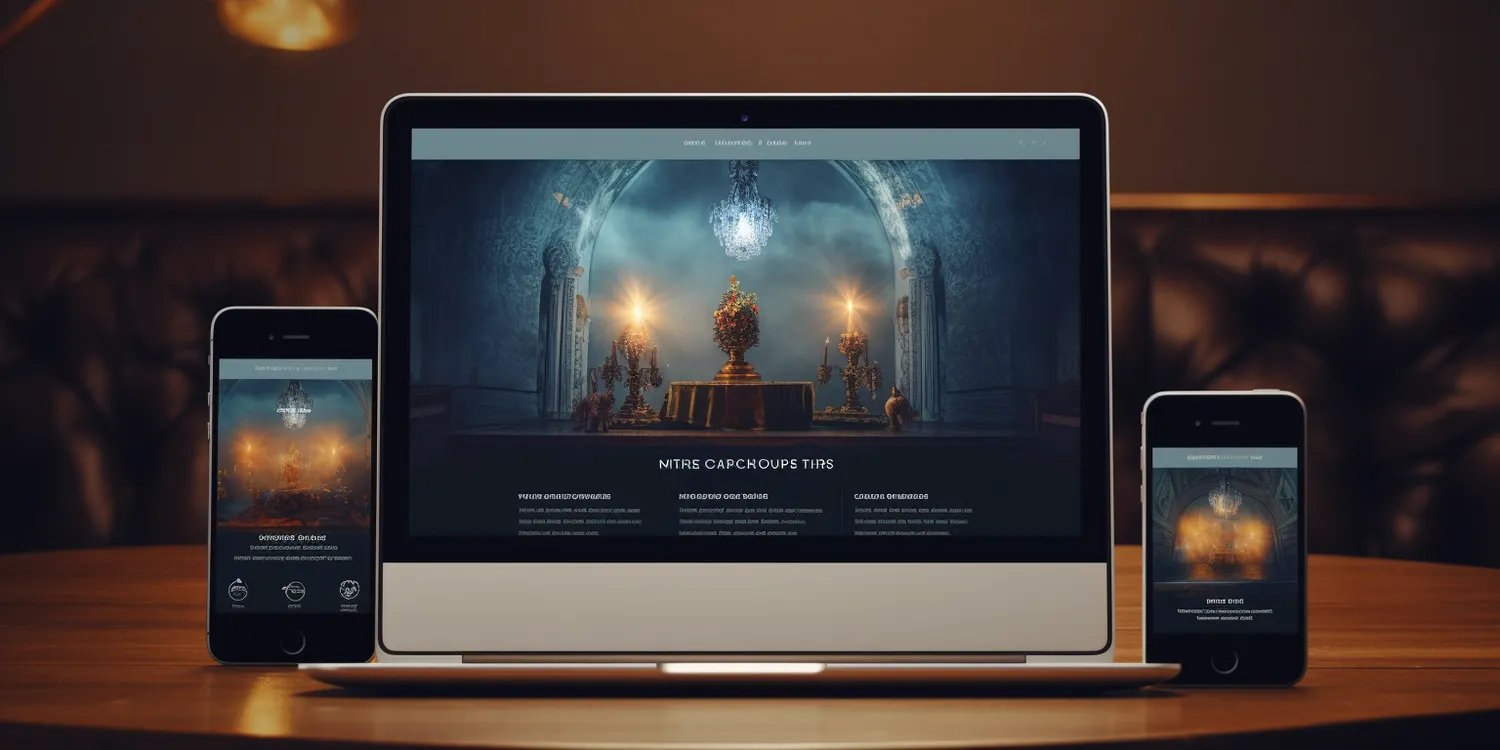
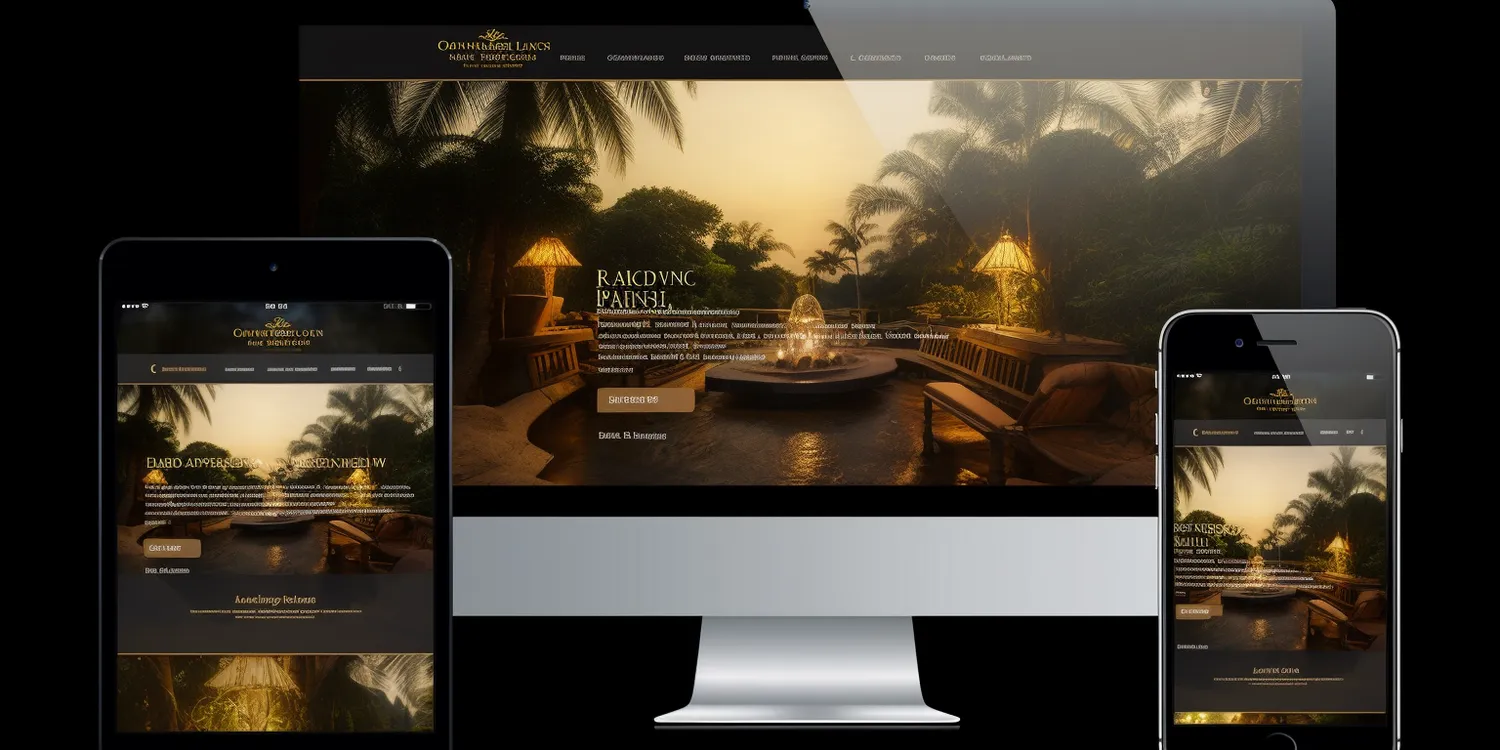
W ostatnich latach w Warszawie można zauważyć wiele interesujących trendów w projektowaniu stron internetowych. Jednym z najważniejszych jest minimalizm, który polega na prostocie formy oraz ograniczeniu zbędnych elementów graficznych. Tego rodzaju podejście sprawia, że strony są bardziej przejrzyste i łatwiejsze w obsłudze dla użytkowników. Kolejnym popularnym trendem jest wykorzystanie dużych zdjęć oraz grafik w tle, co nadaje stronie nowoczesny wygląd i przyciąga uwagę odwiedzających. W Warszawie rośnie także zainteresowanie animacjami i interaktywnymi elementami, które zwiększają zaangażowanie użytkowników oraz sprawiają, że strona staje się bardziej dynamiczna. Ważnym aspektem jest również personalizacja treści – coraz więcej firm stara się dostosować swoje strony do indywidualnych potrzeb klientów poprzez rekomendacje produktów czy spersonalizowane oferty.
Jakie są koszty związane z projektowaniem stron w Warszawie

Koszty projektowania stron w Warszawie mogą się znacznie różnić w zależności od wielu czynników. Przede wszystkim wpływ na cenę mają zakres prac oraz stopień skomplikowania projektu. Prosta strona wizytówka może kosztować od kilku tysięcy złotych do kilkunastu tysięcy złotych, podczas gdy bardziej rozbudowane serwisy e-commerce mogą wymagać znacznie większych nakładów finansowych. Koszt może także wzrosnąć w przypadku potrzeby integracji z systemami zewnętrznymi lub stworzenia unikalnych rozwiązań technologicznych. Istotnym czynnikiem są również umiejętności i doświadczenie zespołu projektowego – renomowane agencje często pobierają wyższe stawki za swoje usługi ze względu na jakość wykonania oraz wsparcie posprzedażowe. Warto również pamiętać o dodatkowych kosztach związanych z utrzymaniem strony, takich jak hosting czy aktualizacje oprogramowania.
Jakie są najczęstsze błędy przy projektowaniu stron w Warszawie
Podczas projektowania stron w Warszawie wiele firm popełnia typowe błędy, które mogą negatywnie wpłynąć na efektywność witryny. Jednym z najczęstszych problemów jest brak przemyślanej strategii dotyczącej grupy docelowej – nieznajomość oczekiwań użytkowników prowadzi do tworzenia stron, które nie spełniają ich potrzeb. Innym powszechnym błędem jest nadmiar informacji lub elementów graficznych na stronie głównej, co może przytłoczyć odwiedzających i zniechęcić ich do dalszego przeglądania witryny. Często zdarza się również ignorowanie zasad responsywności – brak dostosowania strony do różnych urządzeń mobilnych może skutkować utratą potencjalnych klientów. Ponadto nieodpowiednia optymalizacja SEO sprawia, że strona nie pojawia się wysoko w wynikach wyszukiwania, co ogranicza jej widoczność i ruch organiczny. Warto także zwrócić uwagę na kwestie związane z szybkością ładowania strony – wolno działające witryny mogą prowadzić do frustracji użytkowników i ich szybkiego opuszczania serwisu.
Jakie narzędzia są najczęściej wykorzystywane w projektowaniu stron w Warszawie
W Warszawie, podobnie jak w innych miastach, projektanci stron internetowych korzystają z różnych narzędzi, które ułatwiają im pracę oraz pozwalają na osiągnięcie lepszych efektów. Jednym z najpopularniejszych narzędzi jest Adobe XD, które umożliwia tworzenie prototypów oraz makiet stron. Dzięki temu projektanci mogą szybko wizualizować swoje pomysły i testować różne układy przed przystąpieniem do kodowania. Innym często wykorzystywanym oprogramowaniem jest Figma, które pozwala na współpracę zespołową w czasie rzeczywistym, co jest szczególnie ważne w większych projektach. W zakresie programowania, wiele firm korzysta z języków takich jak HTML, CSS oraz JavaScript, a także frameworków takich jak React czy Angular, które przyspieszają proces tworzenia aplikacji internetowych. Do zarządzania treścią najczęściej wybieranym systemem jest WordPress, który dzięki swojej elastyczności i dużej liczbie dostępnych wtyczek pozwala na łatwe dostosowanie strony do potrzeb klienta.
Jakie znaczenie ma UX i UI w projektowaniu stron w Warszawie
W kontekście projektowania stron internetowych w Warszawie, UX (User Experience) oraz UI (User Interface) odgrywają kluczową rolę w tworzeniu atrakcyjnych i funkcjonalnych witryn. UX koncentruje się na ogólnych doświadczeniach użytkownika podczas korzystania ze strony, co obejmuje aspekty takie jak łatwość nawigacji, szybkość ładowania oraz dostępność informacji. Dobrze zaprojektowane doświadczenie użytkownika sprawia, że odwiedzający czują się komfortowo i chętniej spędzają czas na stronie. Z kolei UI odnosi się do wizualnych elementów interfejsu, takich jak przyciski, kolory czy typografia. Estetyka strony ma ogromne znaczenie dla pierwszego wrażenia użytkowników – atrakcyjny design przyciąga uwagę i zachęca do dalszego eksplorowania treści. W Warszawie wiele agencji projektowych stawia na harmonijne połączenie UX i UI, aby stworzyć strony, które nie tylko dobrze wyglądają, ale również są intuicyjne w obsłudze.
Jakie są najlepsze praktyki przy projektowaniu stron w Warszawie
Projektując strony internetowe w Warszawie warto kierować się kilkoma najlepszymi praktykami, które mogą znacząco wpłynąć na efektywność witryny. Przede wszystkim należy zadbać o prostotę i przejrzystość – użytkownicy powinni łatwo odnajdywać potrzebne informacje bez zbędnego klikania. Kluczowe jest również stosowanie odpowiednich nagłówków oraz podziału treści na mniejsze sekcje, co ułatwia skanowanie tekstu. Ważnym aspektem jest także stosowanie spójnej kolorystyki oraz typografii – jednolity styl wizualny wzmacnia identyfikację marki i sprawia, że strona wygląda profesjonalnie. Nie można zapominać o optymalizacji mobilnej – coraz więcej użytkowników przegląda strony za pomocą smartfonów, dlatego witryna musi być responsywna i dobrze dostosowana do różnych rozmiarów ekranów. Kolejną istotną praktyką jest dbanie o szybkość ładowania strony – wolno działające witryny mogą prowadzić do frustracji użytkowników i ich szybkiego opuszczania serwisu.
Jakie są wyzwania związane z projektowaniem stron w Warszawie
Projektowanie stron internetowych w Warszawie wiąże się z wieloma wyzwaniami, które mogą wpłynąć na końcowy efekt pracy zespołu projektowego. Jednym z głównych problemów jest duża konkurencja na rynku – wiele firm oferuje podobne usługi, co sprawia, że trudno wyróżnić się spośród innych ofert. Klienci oczekują innowacyjnych rozwiązań oraz unikalnych pomysłów, co może być trudne do osiągnięcia w zatłoczonym środowisku. Kolejnym wyzwaniem jest szybki rozwój technologii – projektanci muszą być na bieżąco z nowinkami oraz trendami branżowymi, aby móc dostarczać nowoczesne rozwiązania swoim klientom. Również zmieniające się preferencje użytkowników stanowią istotny czynnik wpływający na proces projektowania – to, co było popularne kilka lat temu, może już nie spełniać oczekiwań współczesnych internautów. Dodatkowo kwestie związane z dostępnością stron dla osób z niepełnosprawnościami stają się coraz bardziej istotne – projektanci muszą uwzględniać zasady WCAG oraz dbać o to, aby ich witryny były dostępne dla wszystkich użytkowników.
Jakie są przyszłościowe kierunki rozwoju projektowania stron w Warszawie
Przyszłość projektowania stron internetowych w Warszawie zapowiada się bardzo interesująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się potrzebom użytkowników. Jednym z kluczowych kierunków rozwoju będzie dalsza personalizacja doświadczeń online – firmy będą dążyć do tworzenia bardziej spersonalizowanych treści oraz interakcji opartych na danych dotyczących zachowań użytkowników. Wzrastające znaczenie sztucznej inteligencji również wpłynie na sposób projektowania stron – automatyzacja procesów oraz wykorzystanie chatbotów mogą znacznie poprawić jakość obsługi klienta oraz zwiększyć efektywność działań marketingowych. Kolejnym trendem będzie rosnące znaczenie technologii VR (Virtual Reality) oraz AR (Augmented Reality), które otwierają nowe możliwości dla interaktywnych doświadczeń online. Projektanci będą musieli dostosować swoje umiejętności do tych nowych technologii i znaleźć sposoby ich integracji z tradycyjnymi rozwiązaniami webowymi.
Jakie umiejętności są najważniejsze dla projektantów stron w Warszawie
Aby odnosić sukcesy w branży projektowania stron internetowych w Warszawie, specjaliści muszą posiadać szereg kluczowych umiejętności. Przede wszystkim ważna jest znajomość języków programowania takich jak HTML, CSS oraz JavaScript – te podstawowe technologie stanowią fundament każdej witryny internetowej. Umiejętność pracy z systemami zarządzania treścią (CMS), takimi jak WordPress czy Joomla, również jest niezbędna dla wielu projektantów. Ponadto warto znać zasady UX/UI designu oraz potrafić tworzyć estetyczne i funkcjonalne interfejsy użytkownika. Zrozumienie zasad SEO (Search Engine Optimization) jest kolejnym istotnym elementem pracy projektanta – umiejętność optymalizacji treści pod kątem wyszukiwarek wpływa na widoczność strony w internecie. Komunikacja interpersonalna to równie ważna umiejętność; projektanci często współpracują z klientami oraz członkami zespołu i muszą być zdolni do efektywnego przekazywania swoich pomysłów oraz wizji projektu.